Gauge
Es un gráfico de tipo medidor radial donde se mide un valor respecto a un intervalo de importes y/o porcentajes definidos por el usuario.

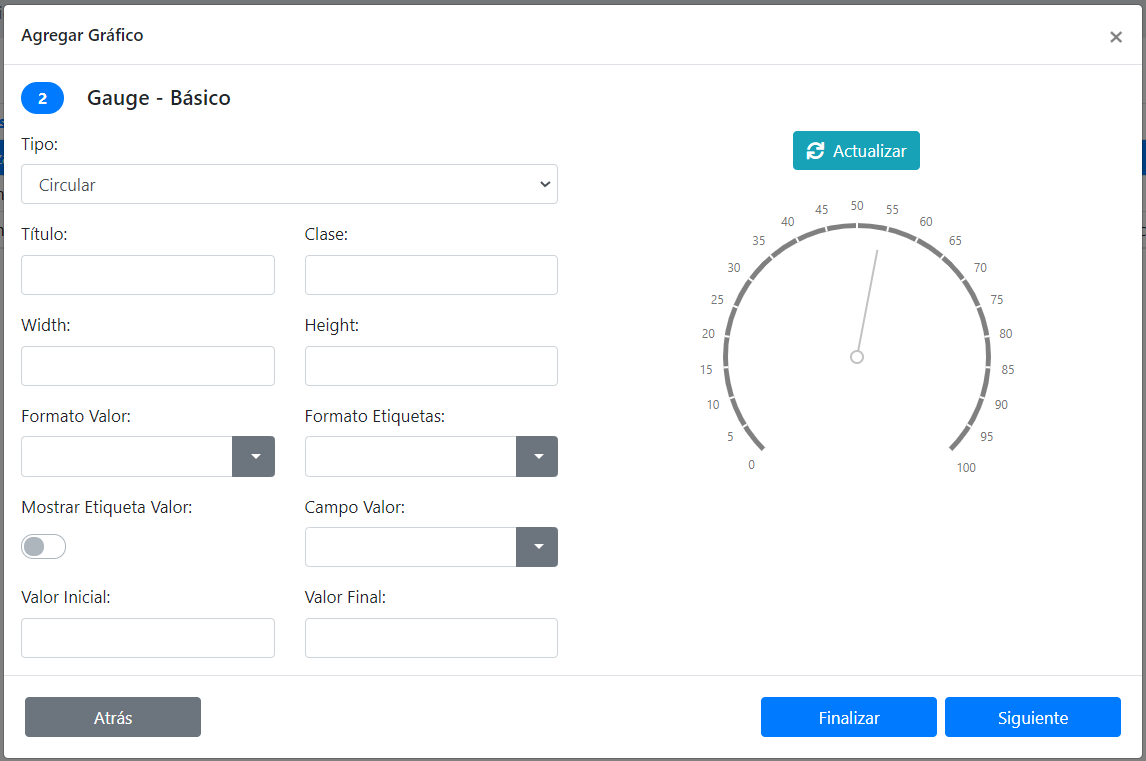
Aspectos básicos:

-
Tipo: Elige entre una gráfica radial o lineal.
-
Título: Asigna el título de la gráfica.
-
Clase: Agrega estilo CSS a la gráfica.
-
Width: Permite definir un ancho específico.
-
Height: Permite definir un alto específico.
-
Formato Valor: Elige el formato que deseas mostrar a los importes: con decimales, monedas, etc.
-
Formato Etiquetas: Elige el formato que deseas mostrar a los importes de la etiqueta, es decir, en donde se encontrará la aguja.
-
Mostrar Etiqueta Valor: Habilita esta opción para indicar si deseas mostrar el importe exacto que marca la aguja.
-
Campo Valor: Selecciona el campo de la consulta que mostrará el importe de tu gráfica.
-
Valor Inicial: Indica un importe mínimo que puede tomar la gráfica.
-
Valor Final: Indica el importe máximo que puede tomar la gráfica.
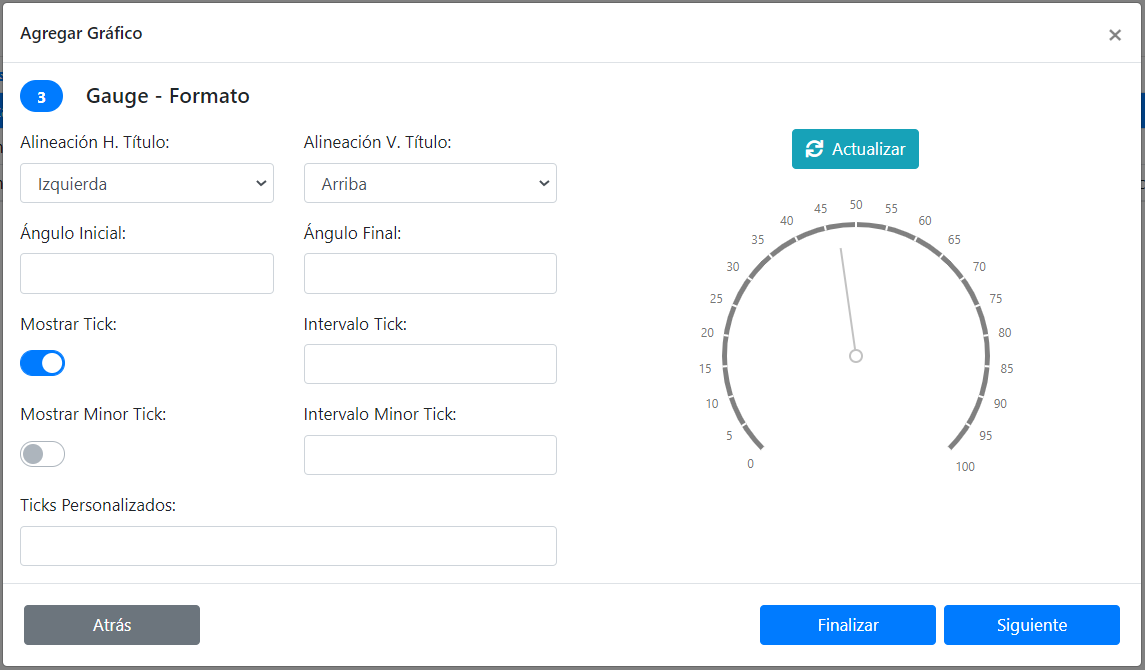
Aspectos específicos:

-
Alineación H. Título: Indica la posición horizontal del título.
-
Alineación V. Título: Indica la posición vertical del título.
-
Ángulo Inicial: Puedes indicar a partir de que ángulo comenzará la gráfica.
-
Ángulo Final: Puedes indicar el punto final de la gráfica.
-
Mostrar Tick: Habilita esta opción, para agregar separadores que te ayuden a reconocer los importes en el gráfico.
-
Intervalo Tick: Captura el tamaño de los Ticks.
-
Mostrar Minor Tick: Habilita esta opción para agregar pequeñas secciones a la gráfica.
-
Intervalo Minor Tick: Captura el tamaño de los minor ticks.
-
Ticks Personalizados: Captura el tamaño de los ticks en un formato especializado.
Importante
Para que sepas donde indicar el ángulo inicial y final, debes saber que en una circunferencia, el punto inicial (0 grados) es el extremo derecho y avanza en lado contrario a las manecillas del reloj, hasta llegar a los 360 grados.
|

-
Tipo de indicador: Selecciona el tipo de aguja que deseas.
-
Color Valor: Selecciona el color de la aguja.
-
Tamaño Indicador: Configura el tamaño de la aguja.